环绕屏产品经理:新手机设计催生的新物种

文|亨哼阵地(ID:hengpaper),作者|亨哼
9月24日,小米在小米科技园举行发布会,发布了两款全新的5G手机和一台“价格屠夫”的电视,以及全新的MIUI 11,其中最惊艳、也最引人注目的,自然是小米推出的首款“环绕屏”手机小米MIX Alpha。

相关的产品评测和科技新闻想必这些天已经汗牛充栋、分析详尽,因此我就不再赘述。我最兴奋的,是“环绕屏”对产品经理的影响。高达180.6%的屏占比,呈现出一种前所未有的移动设备形态,设备载体的改变,自然带来产品设计的变化。在产品经理岗位逐渐细分的当下,产生一种“环绕屏产品经理”,也未必不可能。
同当年的“全面屏”不同,“环绕屏”对于产品设计的改变是颠覆性的。全面屏最直接的其实是视觉上带来的惊艳,对于产品设计来说,其实并没有很大的变化,无非是调整一下页面的比例,新增几个手势交互而已。但环绕屏不同,四面环绕的屏幕,带来的是全然不同的产品呈现,从页面设计,到操作交互,都需要重新思考和搭建,这不仅仅是适配就可以解决的问题,而是几近于重新创造。

因此,本文将从产品设计的角度,思考在“环绕屏”时代下,产品经理应当做出怎样的改变。虽然“环绕屏”未必就是未来移动终端的形态,但至少是一个可以报以希望的方向,因此,“环绕屏产品经理”的出现,也极为可能。
01 产品经理的分野,亦是业务和体验的苛求
产品经理在如今,顶着互联网的光环,却已经成为一个高度工业化的岗位,如同流水线一样,成为产品线的螺丝钉。个人英雄主义的张小龙时代,已经是永远的过去式,因为创造性的工作越来越少,各家产品拼得是增长能力、运营能力,所以也就应运而生了增长、策略、商业化等等的细分产品经理。每一个产品经理都各司其职,但也失去了对整个产品的掌控和俯视。
这样的细分转变,既是这个行业的昂扬,也是产品经理这个岗位的失落。越来越细的分工,意味着行业正趋于成熟;但与之相应的,每一个产品经理的“创世梦”也只能一直埋藏心底。但环绕屏的出现,“创造性”产品经理,仿佛又有了重振的机会。
产品经理的分野,大多从两个维度去划分。一是从工作分工层面,分为增长、商业化、策略等等,二是从业务层面,分为中台、后台、供应链等产品经理。在这样的指导下,“体验”被放在了“业务”后面的位置。
但在环绕屏中,由于是一个典型的新新事物,有着更多尚未被发掘的玩法,用户对于手里这块初次尝试的“块状物”还满是陌生,因此,良好的体验帮助用户更快上手、抢占用户习惯、帮助业务更好适应环绕屏,就成为了很关键的问题。
产品经理需要考虑,环绕屏的前后两面怎么设计,如果只是把原来的APP变成两边显示,那也太没想象力了;环绕屏的侧面怎么利用,能够借助单点震动马达把手机变成Switch?也就是说,环绕屏的情境下,需要一名专门负责体验和功能的产品经理,至少在生态尚未成熟的时候需要。

图:手机变成Switch
这样的产品经理,就相当类似曾经的产品上帝了,虽然只是终端设计的上帝,无法染指中后台和业务层面,但至少,比只能看数据、连界面也不用做的产品经理有趣得多。
02 不一样的原型图绘制方式
既然是屏幕的改变,那么在做设计时,自然需要有所改变。全面屏在界面设计中,只是把比例从16:9调成18:9,但环绕屏则是在四个面都做出了改变。

图:来自小米Mix Alpha官网
原型设计是产品经理日常最基本的工作之一,就以小米MIX Alpha的尺寸为基准,最直观的变化莫过于原型图绘制方式的改变,因为屏幕更多,产品需要兼顾的面也更广。
根据小米MIX Alpha官网的信息,小米MIX Alpha采用7.92 英寸柔性OLED屏幕,全屏幕分辨率2088 × 2250,机身高度154.38mm、宽度72.3mm、厚度10.4mm,我用Axure构想了一种原型图绘制方式。

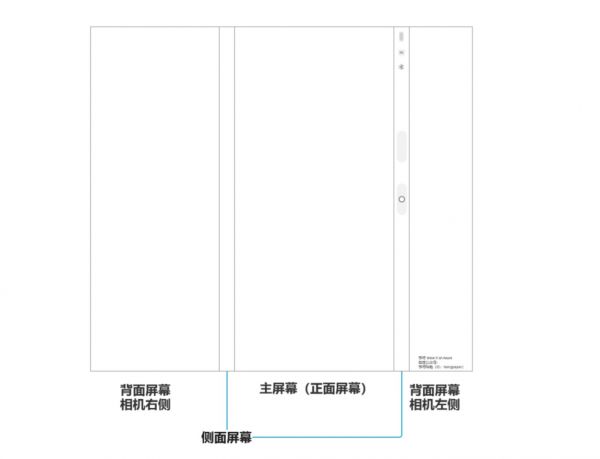
图:环绕屏原型示例
在环绕屏中,原型绘制可能需要变成一个立体展开图,绘制四个面所需要展示的内容。正面屏幕是产品的主要呈现部分,侧面更多是一种手势交互和操作系统的功能按键,至于背面,小米MIX Alpha提出了一个“智能抽屉”小组件式的设计,但很显然,后面这块屏幕也可以更充分地利用起来,帮助用户完成在当前APP中进行的操作。

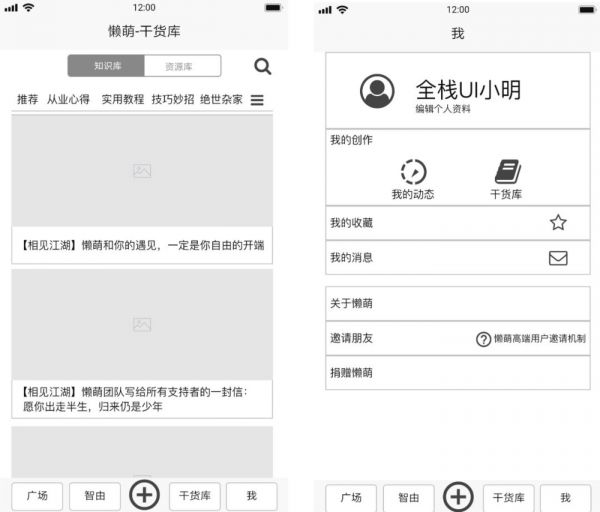
图:单面屏幕传统的原型图
03 新的交互方式
交互工作不仅仅是UI/UE的工作,也是产品经理必然要参与的一个环节,对于小公司来说,交互更是直接由产品经理完成。那么在环绕屏中,形成新的交互顺理成章,分别有以下几个方面:
1.环绕屏手势
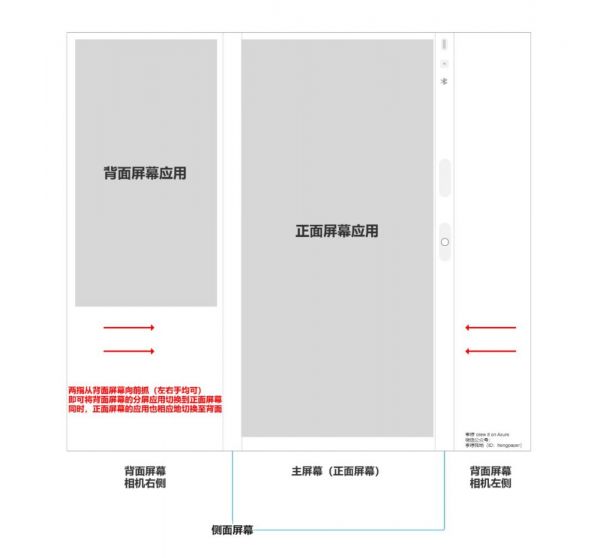
屏幕的改变,在交互上的体现就是手势操作。全面屏的出现,衍生出了底部向上滑动并停顿唤出多任务处理、底部向上滑动回到桌面等,那在环绕屏当中,又是否会有更多新的手势?比如……两指背面屏幕向前抓切换分屏应用?

图:灵魂画手的手势示意
原谅我难以画出概念图,大家将就感受意会吧……
2.防误触
在小米MIX Alpha发布之后,关于环绕屏的利弊,人们最多讨论的,就是误触问题,四面都是屏幕,在握住手机时,误触率将高的惊人。在发布会上,雷军给出的解决方案是小米MIX Alpha采用环绕屏防误触技术,多传感器+AI算法,可精确识别当前使用屏幕,抑制其他区域触控,当识别到压力感应时,动态分配触控指令。

图:小米给出的防误触解决方案
但很显然,在如此密集的触控点上,防误触不仅是手机厂商的事情,APP开发者也要参与到软件优化当中。所以,做产品设计的过程当中,产品经理就要思考,用什么样的界面形式能够最大限度降低用户误触带来的损失,用什么样的点击触控规则可以配合手机厂商共同降低误触率。
3.变大?
在环绕屏的交互当中,屏幕的加大,让视觉区域变得更大。相应地,APP当中的字号、字重,以及按钮、热区,都在逐渐地变大。同小米MIX Alpha一同发布的小米兰亭Pro字体,就支持动态调节粗细,可以看出,更“大”的交互设计已经是一个重要的趋势。
但细想一下,交互中改变的,其实不是单纯的元素变大,而是更加的极简,页面中的元素尽可能变少,才能容得下更大的组件。产品经理自然而然地,需要更完善的设计,让前台够“轻”,把大量的计算和判断放在后台,同时结合5G,给用户一个短而轻松的使用路径。这正应了那句话,“后台有多重,前台就有多简单。”
04 产品经理也要更加理解硬件
环绕屏本身其实就是硬件的升级,但对于环绕屏手机来说,变得又不仅仅是一块屏幕。为了配合环绕屏,手机的线性马达、各种传感器,都需要做出改变。以小米MIX Alpha为例,就选用了全新的超声波距离传感器、屏下环境光传感器、压力感应传感器等。
也就是说,产品经理在设计产品的过程中,要想让产品在环绕屏上有更好的用户体验,就需要利用好这些新型的硬件设备。举两个例子:
1.例如震动反馈这一个点,由于环绕屏取消了侧边音量等实体按键,音量调节等操作都在侧面屏幕完成,为了在屏幕上模拟实体按键的触感,就需要在手机侧面配备单独的线性马达。那在产品设计当中,如何利用好这些新硬件?尤其是游戏类产品,怎样借助环绕屏和这类新硬件,带来更好的沉浸式体验?
2.又如陀螺仪,环绕屏正面和背面会是不同的交互,小米MIX Alpha在翻动手机中,能够自动感应,然后点亮背面屏幕或者做出其他响应,这个“翻动”的过程,就主要依赖陀螺仪。那么在做APP的时候,是否需要智能识别手机翻转,从而让APP做出响应?是否可以利用翻转手机转换屏幕这一特性,设计一种更便捷的实用功能?
当然,真正考虑如何去调用硬件设备,还是工程师的工作,产品经理要做的,就是“懂了”即可。这个“懂”应该是和产品经理“懂技术”的“懂”是一样的,核心在于理解,理解硬件如何工作,理解硬件如何对操作做出反馈,并且又如何反作用于软件设计。
看来,产品经理发展至今,既需要懂用户心理,又需要懂数据分析,也要懂技术,现在还需要理解硬件和工业设计了。

其实,无论是否会有“环绕屏产品经理”这个岗位,这些工作总有人会去做,产品经理本身就是一个在不断迭代的产品,只有不断拥抱变化,才能更好地“改变世界”。
但唯一不变的是需求,找到问题,解决问题,这是产品经理最根本的存在意义。
无论是最原始的“个人主义英雄”的乔布斯、张小龙时代,还是发展至今的工作细分的产品大部门时代,或者是未来可能出现的各种奇奇怪怪的产品经理,他们的根本目标只有一个,就是解决需求。
解决需求是产品的最终目标,过程只是路径。
环绕屏产品经理也是如此,当未来召唤之时,产品经理们从来都义无反顾。在产品经理眼中,所有的新物种,都是为了让用户用得更好。
【钛媒体作者介绍:亨哼,一个正经的互联网产品人,微信公众号:亨哼阵地(ID:hengpaper),用创业者和公司人的视角探索行业与商业。】
相关推荐
环绕屏产品经理:新手机设计催生的新物种
科氪 | 广汽新能源Aion S,科技加持下的新物种
最前线 | 苹果环绕屏专利曝光,小米MIX α 遭遇劲敌
活跃了5年的曲面屏设计,已经时日无多?
最前线 | 专利显示新iPhone或将剪掉“刘海”,真正变身全面屏
苹果即将启用屏下指纹技术:iPhone抛弃刘海屏迎来真全面屏设计
可折叠屏手机,一种不被消费者需要的产品
苹果正研发环绕触摸屏全玻璃iPhone任意面都可充当屏幕
吴声发布2020新物种4大关键词以及12大趋势预测
产品经理再就业
网址: 环绕屏产品经理:新手机设计催生的新物种 http://m.xishuta.com/zhidaoview3460.html