XR 往事 - 第一章 - 游戏规则

注明:本文来自微信公众号:Beforweb(ID:beforweb),作者: K.D.,头图来自:东方IC

XR 往事 - 第一章 - 游戏规则
在我们进一步讨论如何为 XR 设计前,我想提出一个关于沉浸式体验设计的三定律:
第一法则:沉浸式体验设计的形式,取决于其所使用的追踪系统(tracking system)。
第二法则:追踪系统的发展,势必从低自由度(degree of freedom)演化为高自由度,由数字化的输入演化为更加模拟化的或抽象化的输入。
第三法则:使用一致的视觉线索,设计师可以通过影响使用者的本体知觉,来在传统界面上增加一个新的维度,以便更加直观的在沉浸式环境里组织与消费内容。
当然最重要的法则是『不要与人提起搏击俱乐部沉浸式体验设计』——因为它归根结底,仍然是用户体验设计的范畴。
在这一章我们先聊聊法则一,『沉浸式体验设计的形式,取决于其所使用的追踪系统 』,也就是我们在着手设计前,需要知道的一些游戏规则。这一章会讲解一些基本概念,VR 头盔的流派,以及3.3系统。
DoF - Degree of Freedom - 自由度
当前追踪系统的可追踪维度。三自由度意味着只可追踪输入时候的旋转数据,六自由度表示可追踪输入时的旋转与位移数据。
3.3
即3x3自由度,意味着头盔与输入设备都是三自由度。同理6.6表示头盔与输入设备都是六自由度。
HMD - Head Mounted Display - 头戴式显示器
即市面上各种各样的头盔与盒子。
AIO - All in One
即一体机(Standalone HDM)。
VR - 虚拟现实
指当前大部分运行在 HMD 中,渲染覆盖整个视觉区域的内容。
AR - 增强现实
指当前大部分运行在移动设备中,以现实世界为环境,只渲染特定物件的内容。
MR - 混合现实
指当前大部分运行在 HMD 中,以现实世界为环境,只渲染特定物件的内容。
XR
以上三种的代称。
截止2019年3月,当触及沉浸式体验设计时,会遇到尤其多的问题与陷阱。一方面,我们有浩如烟海的硬件与技术可供选择使用;另一方面,大部分的沉浸式内容设计,难以配得上我们在使用它时付出的成本——有时是学习上的,更多时候是经济上的。
问题的一大方面,实际上来自于硬件本身。数量众多的头盔,盒子,控制器,以及一些全息设备,它们并不是基于一套追踪系统的标准设计的。而追踪系统,恰恰是在 XR 中构建各种交互元素的核心基础。追踪系统提供了在 XR 中交互的基本解决方案,同时设置了 XR 交互的上限。当一套交互模式确定之后,又进而影响了用户界面的设计,因为形式追随功能——不管是什么平台上的界面,都必须适应当前平台的可用的交互。
以 Virtual Reality 为例子,如果我们给所有的头戴式显示器(HMD)做一个分类,会有以下三种:
桌面级 VR 头盔
移动端 VR 设备
一体机
 桌面级 VR 头盔:HTC Vive 与 Oculus Rift
桌面级 VR 头盔:HTC Vive 与 Oculus Rift
桌面级 VR 设备包括游戏玩家们最常提及的 HTC Vive, Oculus Rift 以及一干Windows Mixed Reality 头盔(是的,他们叫 Mixed Reality,即使他们只是普通的 VR 头盔:)。桌面级 VR 设备正如其名,需要一台台式机来进行大部分的运算。所有桌面级的VR设备都具备6.6的自由度。桌面级 VR 有自己统一的设计规格,各种控制器也有近似的可互换的按键布局。同时它有强制的硬件配置要求,正因为有高规格的配置支援,桌面级 VR 往往具有最好的沉浸式体验,毕竟计算力摆在那里。6.6的追踪系统可以实现基本上所有类型的交互。
桌面级 VR 糟糕的地方也很多,首当其冲的是它格外昂贵,作为三大类头盔中成本最高的体验,它需要有一台最低配置为 NVIDIA 970的台式机作为计算设备(这个标准仍在不断提高)。再者,它的使用体验成本很高,用户必须提前架设好各种各样的外部追踪器(Vive 的 Lighthouse, Rift 的 IR Cam),使用过程中还得和连接所用的的缆线斗智斗勇,一不留神就会被绊倒。

移动端 VR 设备:Google Cardboard
移动端 VR 设备通常由两部分组成:手机与一个带法奈尔透镜的头盔。最经典的例子比如谷歌的 Cardboard,其他的移动端 VR 设备仅仅是对 Cardboard 的基本概念的一个更高成本的变种。手机上的内容会被渲染成有一定补偿的双画面,再通过透镜来欺骗我们的眼睛,构造出一个不存在的深度感。由于机能所限,大部分的移动端 VR 设备的追踪系统只有三自由度,而且很多没有控制器。即使一些带控制器的版本,因为头盔不具备更高自由度,控制器本身也停留在了三自由度。
移动端 VR 的长板和短板都很明显:它是最便宜的入门级沉浸式体验,每个人都有手机,而 Cardboard 不过数美元;入门的体验意味着它同时极其简陋,导致许多人尝试 Cardboard 及其变种后,对 VR 有着较为负面的印象。
 一体机:HTC Focus,Oculus Go,Mirage Solo
一体机:HTC Focus,Oculus Go,Mirage Solo
一体机的现状更为复杂一些,它本质上更像是移动端 VR 设备的威力加强版,你可以理解为开发者直接在这个透镜头盔中『内置』了一个手机。而集成的设计好处多多,一来使用时的成本降低了,用户掏出来就能用,再者很重要的一点是,制造方可以在此基础上根据产品定位,使用甚至迭代各种各样的追踪系统。比如 Oculus Go(也是小米 VR 一体机)可以为了压缩成本完全只使用3.3的追踪系统。而谷歌与联想联合开发的 Mirage Solo 具备6.3的追踪系统。一体机同时也是消费级 VR 头盔的一个大方向。一体机的弊端在于它有比移动端 VR 更高的成本,但基于机能,提供的仍旧是接近入门的体验,但这一点可以被时间所克服。
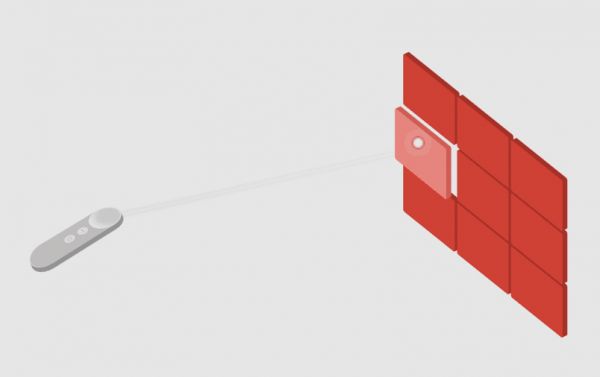
即便我们忽略各个类型的头盔在计算力上的差距,仅仅是追踪系统的不同,会让在此条件之下承载的沉浸式内容的表现天差地别。最直观的体现就是,当用户坐在椅子上使用 Cardboard 的时候,体验是一致的,而当用户尝试站起来的时候,整个 VR 的世界会感觉『卡』在了用户的脖子上,进而造成一系列的不适。更重要的限制是,在控制器无法追踪位移数据的三自由度下,用户是没有办法做出『伸手触摸』这个动作的。所以在3.3以及6.3的环境下的沉浸式交互的尝试,多是在控制器的顶部生成一条激光,让用户与数米外的一个虚拟的屏幕在交互。这种类似于 Powerpoint 演讲一般的操作一般被称为 Ray-based Interaction(基于射线的交互)。
但仅追踪旋转会造成视觉知觉与本体知觉不一致的矛盾(我移动了手,但是看到的控制器会停留在原地),一些解决方案是计算一个『Arm Model』,即通过旋转的状态来『猜测』用户手臂的动作,因为虽然一个理论上的旋转是无限制的,而人类的手臂动作因为身体结构有诸多局限。Arm Model 一定程度上弥补了本体知觉上的上的不协调,但是它还是无法实现真正的体积交互,因为它不精确。

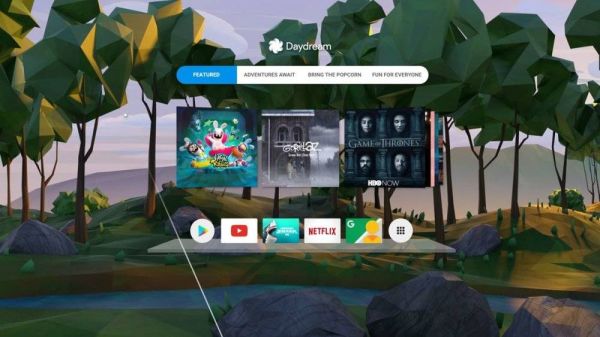
而基于射线交互的界面,与传统的2D界面差距并不大。而利用 VR 提供的深度,我们可以在界面中做一些 Z轴上的动效。同时为了适应射线这种并不非常精确的输入方式,需要做一些用户体验上的优化:更大的按钮,更多的 Hover-over 的反馈。这样的设计受到了诸多2D界面迁徙过来的用户体验设计师的青睐,包括一些涉足沉浸式体验的大科技公司。因为这样的界面基本上无痛的复制了我们在2D界面中的实践与经验。用户体验设计师们可以使用现有的像 Sketch 这样的工具,启动一个基于射线交互的 VR 项目的界面设计。 Google 甚至有一套专门为这种类型项目准备的 Sketch 组件 Daydream Stickersheet。根据 Daydream 的设计师 Adam Glazier 的原话:
“它可以继承已有的 Material Design,保持了经典的 Google 的质感从而避免构建一套全新的设计语言。”
听起来很酷,对不对?
这套系统最核心的矛盾在于,我们为何需要沉浸式环境里里重构2D的界面呢?亦或是说,如果我们仍旧在使用2D的界面,除了学习成本上的考虑,我们何苦引入 XR 这一个介质呢?
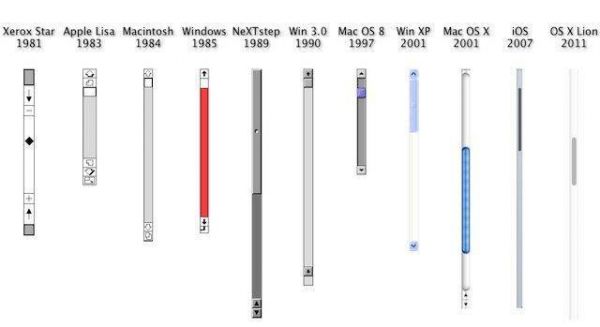
现有的2D界面,是根据已有的输入媒介(我们甚至可以把鼠标理解为现实世界中的『追踪设备』)而设计的,而不是将『过去』的一套界面应用到现在的新介质里。比如我们拥有了带滚轮的鼠标,以及鼠标的一系列点击/拖拽的操作,同时我们有了阅读长页面的需求,那么在浏览器中使用 Scroll Bar 滚动条来表示页面位置信息以及控制页面滚动,就是一个很直观的设计。

而滚动条在基于射线的 XR 交互中,从前实现精确操作的鼠标,或者直观操作的手指,被替换成了一条经过平滑处理过的激光,即便我们有大量使用2D界面的经验,利用激光作为控制器来使用这样的交互时是极其不方便的,至少它远远比不上在传统设备中的用户体验。而在适应性的问题上,纯粹基于射线设计的界面有着本末倒置的问题:我们为了鼠标(输入设备)设计了滚动条(用户界面),而今天却为了2D界面设计了射线输入,这种问题如果深究,会引起更多关于 XR 的存在主义的疑问——既然都是2D界面,我们何苦要在学习成本更高,效率更低的沉浸式环境里使用一项服务,而不是直接在传统的,更加精心打磨过的设备上使用呢?
 在 Windows Mixed Reality 中的桌面控件,图中 Steam 窗口中的进度条在 VR 中几乎看不见了,同时用户需要用控制器上的细细的激光去“瞄准”进度条才能使用。
在 Windows Mixed Reality 中的桌面控件,图中 Steam 窗口中的进度条在 VR 中几乎看不见了,同时用户需要用控制器上的细细的激光去“瞄准”进度条才能使用。
对于基于射线的用户界面的广泛使用,除开成本限制以外,还有一个原因是,根据诸多的用户体验研究的报告,用户在使用 VR 的场景大部分是在沙发上与床上,消费的内容大多是在拿类似 Netflix 的流媒体服务看视频。所以几个大厂再设计消费级别头盔时,预设了一个躺在沙发上看电视的宅男的用户画像,从而无所顾忌的选择基于3.3的环境来配置硬件的追踪系统,因为『反正用户也不愿意站起来』。Oculus Go 更是基于这个画像将电源配置设计到2600mAh, 他们认为『反正用户不会停留在沉浸式体验里超过两个小时』。
 Daydream 基于射线交互的主界面
Daydream 基于射线交互的主界面
这样的预设有道理吗?有。而我们应该适应这样的现状吗?不。因为这个『躺在沙发上看电视的宅男』并不应该成为我们长期设计的对象,他更像是一个受制于当下沉浸式设计局面的一个结果——除了3.3的入门级头盔,他也没有别的更多的选择了(他当然不会为了看 Netflix 花数千美金配置一套 HTC Vive)。我们如果继续做更多的关于使用场景的用户体验调查,只会得到更多类似的结论。这个局面就像是二十一世纪初,诺基亚统治着移动市场的局面一样,假如基于现状与用户需求去设计一套用户界面,设计师会发现大家最爱的还是按键,翻盖,以及长达半个月的待机时间。有时候,现状只是『缺乏选择』的一个表象。
意识到这一点的大厂们,逐渐在一体机上更新6.6的追踪系统,Mirage Solo 在推出半年后发布了了六自由度开发者套件,将追踪系统的规格从6.3提升到了6.6,而在未来会推出的 Oculus Quest 则具有原生的6.6追踪系统。基于射线的交互也不是一无是处,它实际上在解决与远处物件的交互上非常有效率,它本质上只是在3.3环境下一个保守的无奈的解决方案,在6.6的环境下我们依旧可以使用射线,而低自由度的交互却无法兼容更高自由度的交互。 而这套完全基于射线的用户界面,也许很快将成为过去式。
K.D. 同学,旅居纽约的交互设计师,帕森斯设计学院设计与科技系研究生二年级在读,曾在 Google Daydream 沉浸式穿戴设备组担任用户体验设计师。
相关推荐
XR 往事 - 第一章 - 游戏规则
【重磅发布】2019-2020全球加密货币市场年报|第一章:共识的回归
XR有哪些新应用?这里有来自Qualcomm & Pico XR创新应用大赛推荐的18个新项目
苹果芯酸往事
靠XR治愈“博物馆疲劳”,机遇还是忽悠?
2019,东南亚创业游戏规则巨变
印度iPhone出货量去年增长41%,iPhone XR/11功不可没
iPhone XR大获成功,苹果应该从5个方面进行总结
苹果开售官翻iPhone XR机型 最多比新机便宜120美元
最前线 | iPhone 11来了,比iPhone XR还便宜1000块钱
网址: XR 往事 - 第一章 - 游戏规则 http://m.xishuta.com/newsview3360.html