在这件事情上,Google 和苹果给所有手机厂商做了个好榜样
编者按:本文来自微信公众号“爱范儿”(ID:ifanr),作者 李超凡,36氪经授权发布。
B 站前段时间刷屏的演讲《后浪》引起了不小争议,里面有这样一句话:
科技繁荣、文化繁茂、城市繁华,现代文明的成果被层层打开,可以尽情地享用。
然而现实是,即便是今天十分普及的智能手机和互联网,也并非能无差别地让每个人享受到,尤其是视障人士。

所幸科技已经接过了这个任务,如今视障人士已经可以在手机上聊微信、逛淘宝、打车、点外卖,这在过去难以想象。
不过要让视障人士愉快地玩手机依旧不是一件容易的事,从 Google 最近发布的虚拟盲文键盘就可见一斑。
Google 推出虚拟盲文键盘,让盲人也能用好触控屏
触控屏已经智能手机的主流,然而这种交互方式是天然对视障人士不友好。在取消了实体按键后,视障人士无法通过触摸来定位,这给日常使用带了不便。
虽然视障人士可以通过外接的实体盲文键盘来输入内容,但如果是在室外场景使用智能手机,也不太方便。

另一种方式则是语音输入,尽管如今 AI 语音识别准确率已经越来越高,但这也受制于使用者的口语标准程度,而且还有一些不适合说话的场合。
那有没办法让盲人在不连接外设的情况下在触控屏上打字呢?
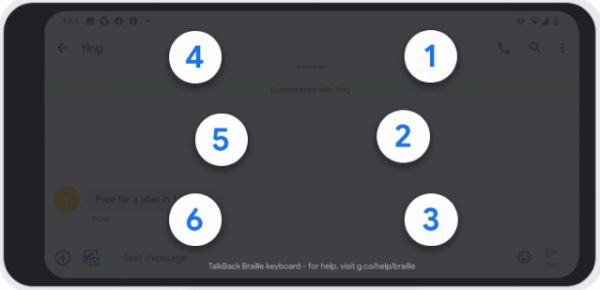
不久前 Google 发布了一款应用于 Android 系统的虚拟盲文键盘 TalkBack,可以让盲人直接快速地在手机上打字。

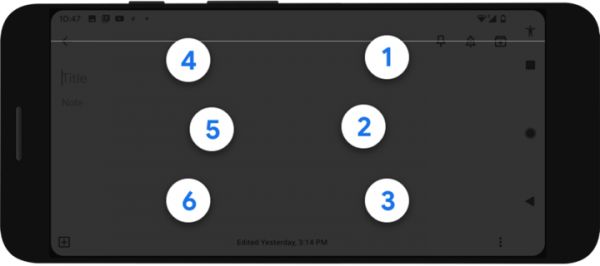
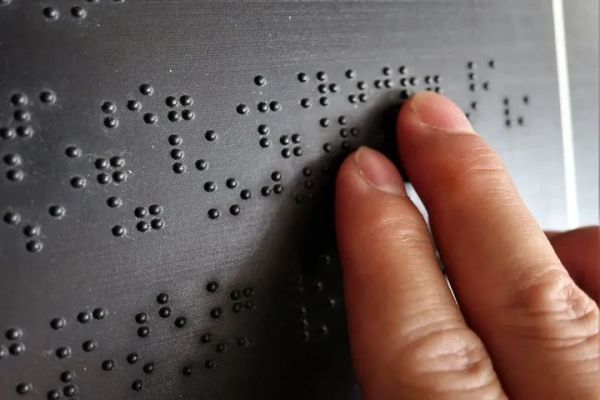
这款盲文键盘的原理基于盲人最常用的「布莱叶盲文」,这种盲文由六个点组成,却可以通过不同的排列组合方式来表达 64 种字符,用以对应不同的字母、数字、标点等。
在 Google 的盲文输入法中,点击键位 1,则输入字母 A;同时点击键位 1 和 2 ,输入字母 B;同时点击 1 和 4 ,输入字母 C,同时点击 1、4、5,则输入字母 D,以此类推,暂时只支持英文。

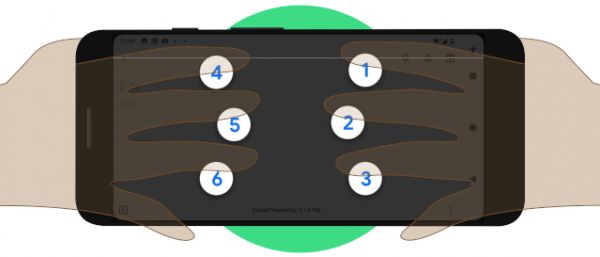
在输入盲文时,用户需要同时用六个手指点击屏幕,因此在使用时需要采取一种比较特别的横握姿势,要将屏幕朝外,用大拇指和尾指顶住架着手机,其余手指用于点击屏幕。盲文键盘中的 6 个点,其实是 6 个区域,这也是为了更方便盲人点击。

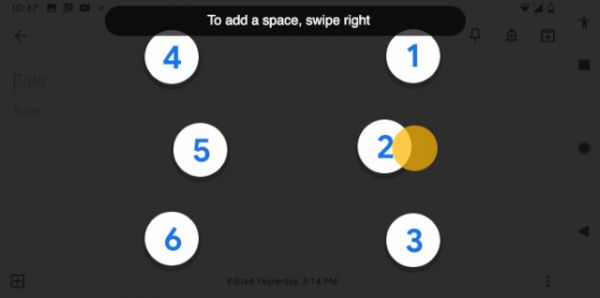
此外还支持手势操作,比如左滑为删除字母,两指同时左滑可删除单词,向右滑动能添加空格,用两根手指向右滑动则是换行,两指向上滑动就能发送。

Google 的 Android 无障碍设计主管夏冰莹表示,盲人使用这款键盘打字的速度可达到接近普通人使用 Qwerty 键盘的水平。

其实类似的虚拟盲文键盘此前在 iOS 上已经支持,但在视障人士中并不普及,不是因为他们不用 iPhone,而是很多视障用户迈不过最开始设置和上手的那道坎。
可见用户的教程设计的重要性,一点也不比盲文输入法本身小,这也是夏冰莹在设计过程中遇到的最大挑战之一。
当我去盲人学校,找了真实的、对科技没有那么了解的盲人学生测试的时候,发现了天大的问题:没有任何一个用户能完成我设计的教程。
一开始很多盲人甚至听不懂什么叫做「横向握住手机 (hold phone horizontally)」,还有用户在听到手势操作的教程后却不能立即尝试,这让他们感到难受。
虽然 Google 最终很好地解决了这些问题,是否意味着视障人士都能在键盘上打字如飞了?未必。

盲文. 图片来自:Zimo.
除了它目前支持的语种有限,更重要的原因是懂「布莱叶盲文」的盲人越来越少了,据统计美国只有 10% 的盲人懂得这种盲文,学习难度和语音技术的兴起,都让这个全球使用率最高的盲文渐渐被抛弃。
不过在设计面向视障人士的应用和功能时,这些还不是最大的障碍。
无障碍设计的障碍是什么?
在交互设计中,有一个叫做「信息无障碍(accessibility)」的概念,即无论生理功能是否完整,任何人都享有使用一个软硬件产品全部功能的权利。
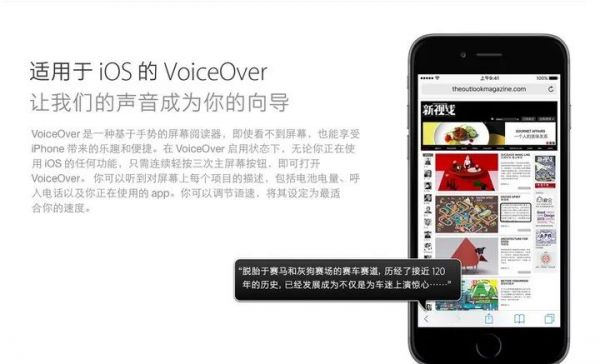
在智能手机的信息无障碍上,苹果和 Google 花了不少功夫。其中 iOS 的 VoiceOver 和 Android 的 TalkBack 这两款系统自带的屏幕阅读器,堪称电子时代的盲文。

屏幕阅读器可以说是是视障人士使用智能手机的基础,它能把手机屏幕上的全部信息读给视障人士,就连页面中的图像也可以为视障人士描述。
但要实现系统层级的屏幕阅读也不容易,需要开发者为屏幕上的每个视觉元素添加标签,时任小米 MIUI 副总裁的李伟星曾在首届「科技无障碍发展大会」分享过设计中遇到的困难:
比如交互层面上的例子:接听电话的界面,正常用户接听的图标是跳动的,这是引导普通用户上滑接听电话的提示,明眼人会觉得很清晰易懂;而这对于视障者而言就是灾难——因为视觉元素跳动,所以读屏兼容做不到准确地告诉用户哪一个地方是接听键。
不过要比起其手机厂商在发布会上展示的各种黑科技,无障碍功能的技术难度和成本其实都不算高。但如果没有在产品初期就将其纳入设计流程,很难实现理想的效果。

MIUI 的无障碍功能.
但由于残障人士在用户群体占比不大,信息无障碍往往不会被厂商放在优先级,更多将其当作一种公益行为,言下之意就是投入产出比不高。Android 无障碍设计主管夏冰莹也坦诚:
即便是在 Google 这样全球最大的科技公司之一,无障碍的资源也是极度匮乏的。
可就算手机厂商完成优化,也只是完成了一半,OPPO 无障碍交互设计师杨颂在接受采访时曾表示,如果第三方 app 不支持,同样很难为视障群体服务。
所幸目前在国内,微信、支付宝、淘宝、滴滴等主流应用基本都进行了无障碍优化,但适配和细节上还有不少提升空间。
什么才是好的无障碍设计?
无论是在 Google 的 Material design 和 iOS 的开发者指南里,还是最权威的 WCAG web 内容无障碍指南中,都已经提供了详细的设计规范,具体到颜色、对比度、页面布局都给出了参考。

Android 无障碍设计主管夏冰莹曾列出 7 项无障碍必备设计规范:
所有文字和图标清晰可读
可点击区域足够大、之间距离足够远
排版可以应对大号字体设定
不依赖颜色来区分信息
提供有描述性的链接
如果有需要精准操作的手势,确保有其他方法可以做到同样功能
提供暗黑模式
上述这些设计其实不难实现,无障碍设计最大的障碍,并不是技术,而是人们对于信息无障碍的刻板印象。
无障碍功能不是小众需求 ,它可能造福每个人
长期以来,信息无障碍都被认为是针对残障人士的小众需求,其实这是一种误区。
首先信息无障碍针对的所有人,无论是否健全。当然其中残障人士要重点考量的群体,但这里的残障人士,不应该只是考虑永久性残疾的群体。
我们每个人在一生中的某些时候,其实也是某种意义上的残疾人。这就是所谓的场景性残疾(situational disability)或临时性残疾(temporary disability)。

当你在开车时,对于使用手机这个场景,你是有着视觉障碍和肢体障碍的。
当你因为太阳光照射导致看不清手机或电脑时,这就接近视障人士的体验了。
当你因为喉咙沙哑说不出话,或者因为语言不通难以和对方沟通,何尝又不是一种语言障碍?
当你的手脚因为意外骨折的这段时间,你和只有一条手臂或依赖轮椅的残障人士无异了。
就算只考虑永久性残疾,根据 WHO 的统计,每 7 个人就有一个人存在不同程度的残疾,也就是说仅这部分群体已经超过 11 亿人,加上场景性残疾和临时性残疾的场景,这显然是一个不容忽视的场景。
而且使用无障碍功能的,其实远远不止是残障人士。夏冰莹曾在一篇博文中指出,因为无障碍需要包容所有用户,因此它会影响到产品 100% 的用户。

最为著名例子的便是人行道斜坡现象(curb cut effect),一开始斜坡只是方便坐轮椅的残障人士出行,但它却方便了很多人,当你拉着行李、推着婴儿车、或骑自行车时,这个斜坡都帮了大忙。
类似的现象也出现在科技产品中,比如 iPhone 上的「小圆点」最开始时是专为残障人士设计的,但早期 iPhone 的 Home 键经常损坏,以及在实体键和屏幕间切换体验不佳,因此越来越人就将其当做日常功能使用了。

对于普通人来说,无障碍功能让很多产品的用户体验更加贴心。而残障人士则可能因为这些功能改变命运,得以像普通人一样融合社会,无障碍享受现代文明带来的所有成果。
因此科技公司对待信息无障碍的态度,不应该将其看作公益或慈善,这本就是一个大量消费者亟待被满足的需求,和我们想要更高清的画质、更长的续航没有区别,就像苹果全球无障碍政策和计划高级主管 Sarah Herrlinger 所说的:
无障碍功能应被看作是一项人权,而不是一个为了应付执法检查而推出的功能。
题图来自:The National ,部分配图来自 Google
相关推荐
在这件事情上,Google 和苹果给所有手机厂商做了个好榜样
学习苹果好榜样:30%的“谷歌税”到底合不合理?
疫情当前,手机发布会只能线上举办,其实是件好事?
小米和OV在手机里埋了个大坑,这个锅苹果不背
最前线 | Google推出Nearby Share,杠上苹果AirDrop
谷歌做了个“纸手机”,或是健康领域的行为艺术
手机厂商突围求生
CES上TWS耳机大爆发:手机厂商和耳机厂商正戴着镣铐斗舞
苹果 Google 联手,将用手机追踪病毒接触者
Google 或在 Pixel 5 上取消 Motion Sense,手势操控真的是个伪命题?
网址: 在这件事情上,Google 和苹果给所有手机厂商做了个好榜样 http://m.xishuta.com/newsview24011.html